티스토리 뷰
A4용지로 프린트되는 페이지를 html 마크업 작업 시 단순 A4용지 사이즈로 작업하면 시안과 프린트물에 차이가 생긴다.
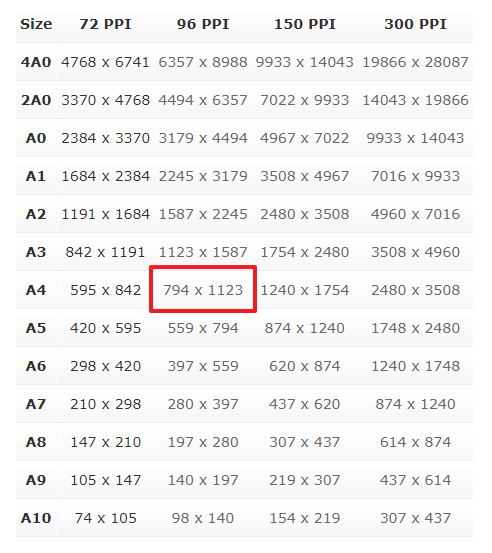
A4용지 사이즈를 단순히 픽셀로 변환하면 1240*1754이지만 윈도우의 해상도는 96PPI
(PPI는 Pixels Per Inch의 줄임말로 해상도를 뜻함)
그래서 A4용지로 인쇄되는 페이지의 경우 px로 변환하면 794*1123 사이즈로 작업해야 한다
디자인 시안 사이즈도 너비 794px로 나와야 함 !

794px에서 양옆 여백을 62px로 잡으면 컨텐츠 영역이 670px이 되는데 컨텐츠 영역이 670px일 때가 안정적이라고 함
(A4에 인쇄했다고 생각하면 대략 양옆 여백 16mm 정도)
@page{size: A4; margin: 8mm 0;}
페이지 세팅에서 위아래 마진을 10mm로 부여하면 머리말꼬리말 영역이 인쇄되어 파일명, 날짜 등이 프린트 된다
8mm로 하니 딱 안보이고 예쁘게 프린트
*인쇄 페이지 규격 참고 사이트
https://www.papersizes.org/a-sizes-in-pixels.htm#google_vignette
A Paper Sizes In Pixels
A Paper Sizes - Quick Lookup Select the standard paper size from the 'Size' selector and the pixels per inch or dots per inch from the PPI/DPI selector - the width x height in pixels at your selected resolution will be shown in the right hand box. --> Meas
www.papersizes.org
*해상도 따라 픽셀을 mm로 convert 해주는 사이트
https://www.pixelto.net/px-to-mm-converter
Pixels to mm Converter (px to millimeters)
Pixels to mm Converter We offer you this online pixel converter in order to effectively convert pixels to millimeters (mm). All you need to do is just type the number of pixels (px) and the resolution value to calculate those in millimeter (mm). How many m
www.pixelto.net
'WebPublisher > tip' 카테고리의 다른 글
| 프레임워크 없이 컴포넌트 기반 리뉴얼 프로젝트의 장단점 (0) | 2025.05.13 |
|---|---|
| [TIP] 특정 포트 죽이는 방법 port kill (0) | 2024.08.12 |
| [TIP] MAC 단축키 (0) | 2024.08.12 |
| [mediaQuery] device width (반응형 시 참고) (0) | 2023.09.21 |
| [eclipse] read timed out (0) | 2022.11.28 |
