[javaScript] 카카오톡 공유하기 버튼 & 오류 해결
카카오톡 공유하기 기능 사용 후기
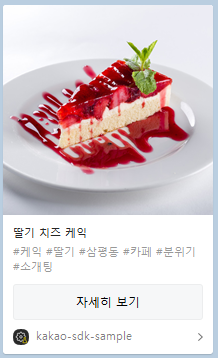
이미지 아래 타이틀과 텍스트만 들어간 깔끔한 형식을 원했는데
타입을 피드(feed)로 선택한 뒤 커스터마이징 하면 된다

공유하는 메시지에서 이미지의 썸네일 교체와 타이틀 및 텍스트 변경은 javaScript에서 커스텀
카카오 썸네일 이미지 크기는 1200*630을 주로 사용하므로 동일한 사이즈로 했다
* 카카오 공유하기 기능 구현 시 유의점
1. 공유하기 기능 사용 전 kakao dev의 내 애플리케이션 플랫폼에 url을 꼭 등록해두어야 한다.
2. 이동하는 url은 내 플랫폼에 등록된 메인 url의 하위 페이지만 가능
3. PC와 모바일 파일을 따로 사용하는 경우 모바일 url도 따로 등록해야 한다 !
개인 계정으로 테스트해보니 회사 홈페이지 url도 내 플랫폼으로 등록이 된다 (제한이 없는 듯?)
<body>
<a id="kakao-link-btn" href="javascript:kakaoShare()" title="카카오톡 공유하기">
<img src="btn_kakao.png" alt="카카오톡 공유하기 버튼"/> <!-- 카카오 btn image -->
</a>
</body>
<!-- kakao sdk 호출 -->
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.5.0/kakao.min.js" integrity="sha384-kYPsUbBPlktXsY6/oNHSUDZoTX6+YI51f63jCPEIPFP09ttByAdxd2mEjKuhdqn4" crossorigin="anonymous"></script>
<!-- 사용하려는 앱의 JavaScript 키 입력 -->
<script>Kakao.init('c089c8172def97eb00c07217cae17495');</script>
<script>
function kakaoShare() {
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: 'title', // 공유 메시지 내 title
description: 'description', // 공유 메시지 내 텍스트
imageUrl: 'thumbnail.png', // 공유 메시지 내 썸네일
imageWidth: 1200, // 썸네일 너비
imageHeight: 630, // 썸네일 높이
link: {
// [내 애플리케이션] > [플랫폼] 에서 등록한 사이트 도메인과 일치해야 함
mobileWebUrl: 'https://developers.kakao.com', // 이동하는 모바일 url
webUrl: 'https://developers.kakao.com', // 이동하는 PC url
},
},
buttons: [
{
title: '자세히 보기', // 공유 메시지 내 버튼 텍스트
link: {
mobileWebUrl: 'https://developers.kakao.com', // 이동하는 모바일 url
webUrl: 'https://developers.kakao.com', // 이동하는 PC url
},
},
],
// 카카오톡 미설치 시 카카오톡 설치 경로이동
installTalk: true,
})
}
</script>
내가 작업하는 홈페이지는 적응형으로 PC와 모바일 파일을 각각 사용한다.
그런데 PC 페이지에서는 기능이 구현되는데 모바일 파일에서는 콘솔 오류가 떴다.
Failed to launch
...
because the scheme does not have a registered handler.
찾아보니 크롬 개발자 도구에서 모바일 모드를 켠 상태에서는 카카오 링크 공유하기 기능 구현이 되지 않는다.
*JS SDK는 PC 또는 모바일에 따라 동작이 변경되는 부분들이 있어서
user agent가 임의로 변경된 환경 (크롬 브라우저 > 개발자모드 > 모바일 설정)을 지원하지 않음
*카카오 공식 dev 문서
https://developers.kakao.com/tool/demo/message/kakaolink?default_template=feed
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com